Comment Connecter Shopify à Framer : Guide Complet
18 déc. 2024
Pourquoi Intégrer Shopify à Framer ?
Shopify est une plateforme e-commerce puissante permettant de gérer vos produits, commandes et paiements. Framer, quant à lui, offre une flexibilité de conception inégalée pour créer des sites modernes et interactifs. En intégrant Shopify à Framer, vous bénéficiez du meilleur des deux mondes : la gestion efficace d'un magasin Shopify combinée à l'esthétique personnalisée de Framer.
Avec FramerCommerce, un outil développé par Matt Jumper, il est désormais possible de synchroniser vos produits Shopify avec Framer sans avoir à écrire une seule ligne de code.
Qu'est-ce que FramerCommerce ?

Fonctionnalités principales de FramerCommerce
Synchronisation des produits : Connectez votre boutique Shopify et importez directement les données des produits (images, prix, variantes, disponibilité) dans Framer CMS.
Personnalisation native : Ajustez la conception de vos pages produits dans Framer selon vos besoins, sans affecter la gestion des données dans Shopify.
Zéro gestion de code : Gagnez du temps grâce à une intégration automatisée et des composants prêts à l'emploi.
Avantages d'utiliser FramerCommerce
Flexibilité de conception : Transformez vos idées en designs visuels uniques.
Efficacité e-commerce : Shopify gère les paiements, les commandes et les stocks.
Évolutivité : Ajoutez facilement des fonctionnalités ou des produits à mesure que votre entreprise grandit.
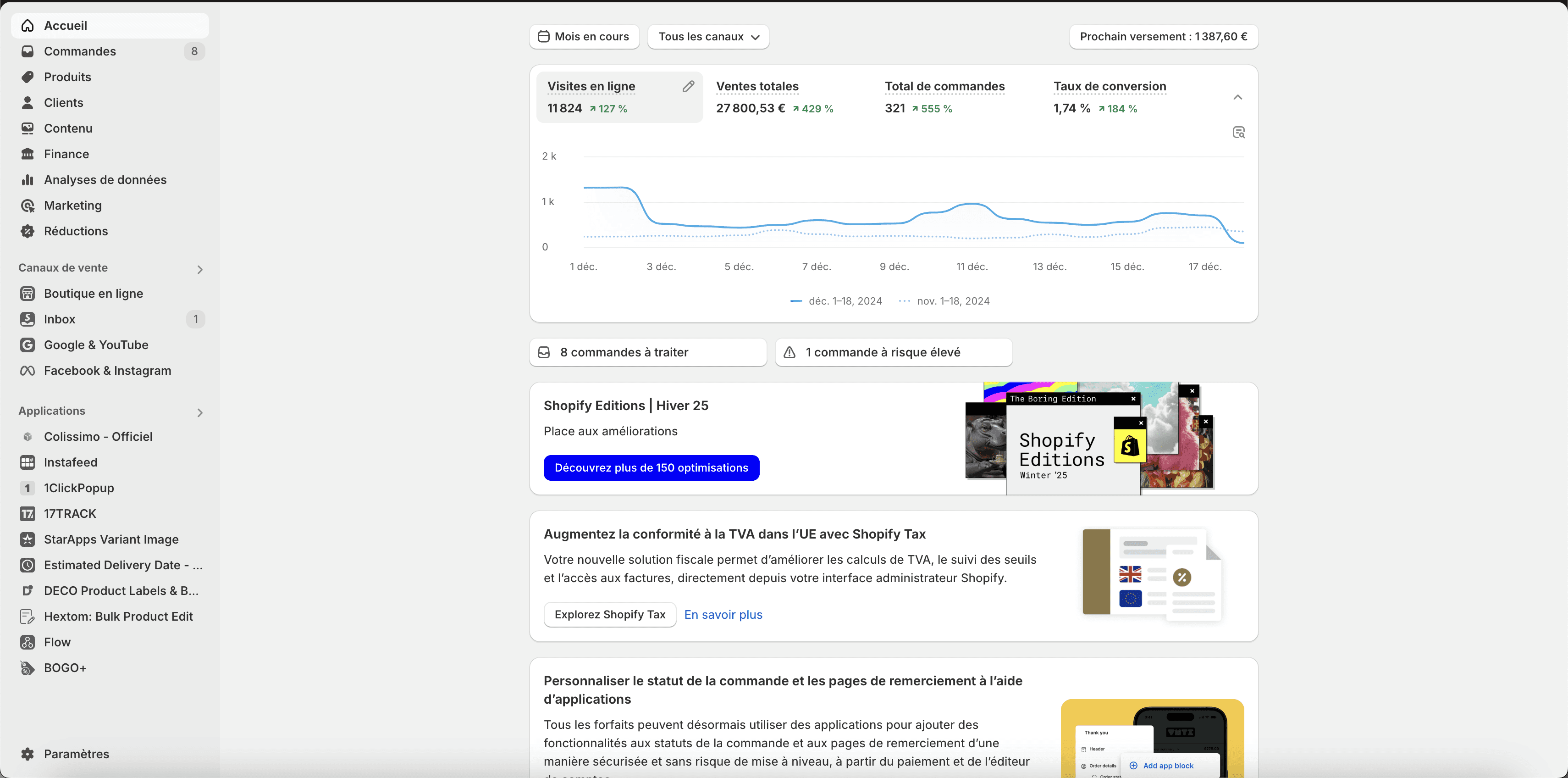
Étape 1 : Configurer Shopify

Obtenez vos identifiants API Shopify
Connectez-vous à votre tableau de bord Shopify.
Créez une application privée ou utilisez une application existante pour générer une clé API et un access token.
Notez votre sous-domaine Shopify (exemple :
votre-boutique.myshopify.com).
Utilisation de l'outil MagicImport (Optionnel)
Pour les boutiques avec de nombreux produits :
Accédez à MagicImport.
Entrez votre domaine Shopify et votre token API.
Exportez les données sous forme de fichier CSV pour une importation rapide dans Framer CMS.
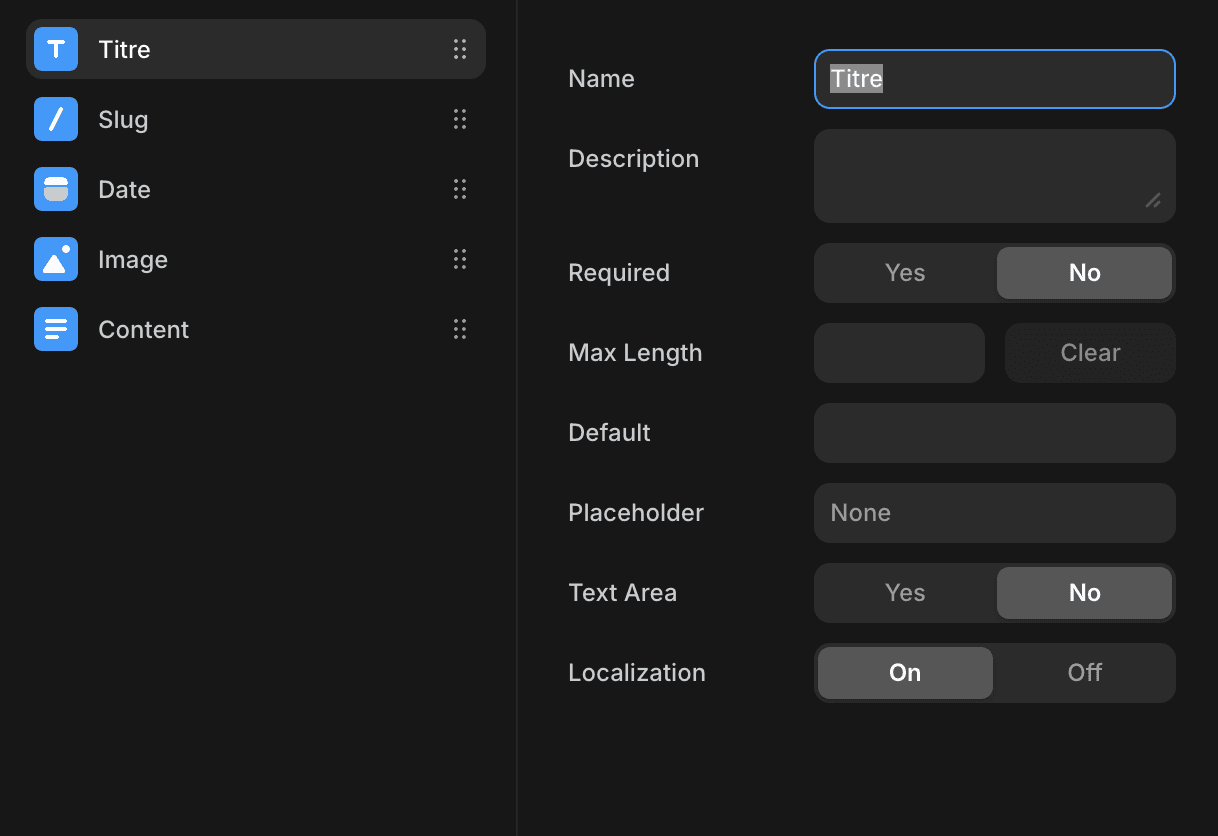
Étape 2 : Configurer Framer CMS
Créez une collection dans Framer CMS
Ouvrez votre projet Framer et naviguez vers le CMS.
Créez une nouvelle collection que vous nommerez (par exemple) "Boutique".
Ajoutez les champs suivants à votre collection :
Nom du produit (texte)
Prix (nombre)
Image (image)
Variantes (liste)
Disponibilité (booléen)

Importez les données de Shopify
Cliquez sur le bouton Importer dans Framer CMS.
Sélectionnez votre fichier CSV précédemment exporté avec MagicImport.
Vérifiez que les champs sont correctement associés.
Étape 3 : Ajouter les Composants Globaux
Composant Wrapper Shopify
Récupérez le composant wrapper Shopify depuis le template FramerCommerce.
Collez-le dans votre projet.
Remplacez les champs de texte par votre domaine Shopify et votre token API.
Navigation avec Panier
Copiez le composant de navigation intégré au template, incluant :
Le déclencheur du panier.
Le compteur de produits en temps réel.
Le bouton de checkout.
Collez ce composant dans la section navigation de votre site.
Étape 4 : Créer des Pages et Cartes Produits
Carte Produit
Récupérez le composant de carte produit depuis le template.
Collez-le dans la page de collection de votre boutique.
Configurez la carte pour afficher dynamiquement les produits de la collection CMS.
Exemple de configuration :
Image : Lier au champ image de la collection CMS.
Nom : Lier au champ nom de la collection CMS.
Prix : Lier au champ prix de la collection CMS.
Produits associés (optionnel)
Ajoutez une section "Produits associés" à vos pages produits.
Configurez un filtre pour exclure le produit actuellement affiché.
Page de la Boutique
Créez une page principale pour la boutique.
Ajoutez une grille pour afficher tous les produits de la collection sans filtres.
Personnalisez l'agencement (par exemple, grille avec 3 colonnes).
Étape 5 : Personnalisation, Tests et Publication
Style et Personnalisation
Modifiez les composants pour refléter votre charte graphique :
Couleurs
Typographie
Tailles et marges
Testez les interactions pour vous assurer d'une expérience utilisateur fluide.
Tests
Bouton Ajouter au Panier : Vérifiez qu'il ouvre correctement le modal du panier.
Compteur de produits : Assurez-vous qu'il se met à jour en temps réel.
Checkout : Simulez une commande pour tester le processus de paiement.
Publication
Publiez votre site via Framer.
Testez toutes les fonctionnalités sur le site en ligne pour détecter d'éventuelles erreurs.
En Résumé
Intégrer Shopify à Framer grâce à FramerCommerce est une solution puissante pour allier design et e-commerce. Ce processus, bien que technique, est simplifié grâce aux outils et composants fournis par FramerCommerce. Suivez ce guide pour transformer votre site en une boutique en ligne performante et élégante.